반응형

window 객체
window 객체는 사용 중인 브라우저를 나타냅니다.
console, document, history, location, navigator 등의 프로퍼티를 갖습니다.
alert(), confirm(), prompt()의 메소드를 갖습니다.

- document : 현재 브라우저의 HTML문서 정보
- location : 현재 브라우저 창의 url 정보
- history : 현재 브라우저 창에서 방문한 기록
- navigator : 사용하고 있는 브라우저 정보


DOM(Document Object Model, 문서 객체 모델)
HTML 문서가 웹 브라우저에 로드되면 document 객체가 생성됩니다.
document 객체가 최상위 root node가 되고 그 자식노드는 html 태그, 또 그 자식이 head, body 태그입니다.
| document | |
| html | |
| head | body |

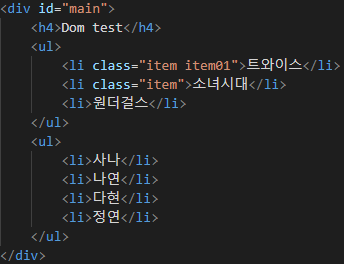
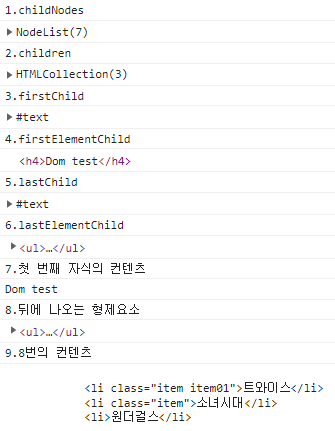
DOM 예제




createElement() : 태그요소를 생성합니다.
appendChild(a) : 자식요소 a를 추가합니다.
replaceChild(a,b) : b를 a로 대체합니다.
appendChild(a) , replaceChild(a,b) 예시


반응형
'수업 일지 > Front End' 카테고리의 다른 글
| 48일차 - Date 객체 (0) | 2022.03.17 |
|---|---|
| 47일차 - 문자열 관련 문자, 연산, 메소드 (0) | 2022.03.15 |
| 41일차 - form/position/float/구글 폰트/폰트 어썸 (0) | 2022.03.04 |
| 40일차 - html 서식/엔티티/테이블/css 선택자/iframe (0) | 2022.03.03 |
| 39일차 - html 링크/이미지/리스트/파비콘/live server 확장 (0) | 2022.03.02 |




댓글