
html - form
로그인, 회원가입 등 사용자가 웹사이트로 정보를 보낼 수 있는 요소를 폼이라고 합니다.
<form> 태그 안에 여러가지 폼 요소를 넣습니다.
<form> 태그 속성
action 속성 : 폼을 전송할 서버 프로그램을 지정합니다.
<label>
레이블(label)은 아이디나 비밀번호처럼 입력란 근처의 텍스트를 나타냅니다.
<input> 태그와 연결하여 텍스트와 입력란을 묶을 수 있습니다.
<label> 태그의 for 속성값에 <input> 태그의 id 속성값을 입력하여 레이블과 입력 요소를 연결합니다.
레이블의 텍스트를 클릭하면 연결된 입력란에 포커스(커서)가 설정됩니다.
<input>
<input> 태그는 폼에서 사용자가 입력한 정보를 받을 때 사용합니다.
→ type 속성으로 다양한 입력 형태를 지정할 수 있습니다.
→ required 속성으로 반드시 값을 입력하도록 지정할 수 있습니다.
→ placeholder 속성으로 입력칸에 힌트를 지정할 수 있습니다. 힌트는 칸을 클릭하면 사라집니다.
→ name 속성의 값으로 입력 요소의 값들을 구분합니다.
<input> 태그의 type 속성
| type 속성 | 내용 |
| text | 한 줄 텍스트 입력칸 |
| password | 비밀번호 입력칸, 입력 시 '•'로 표시 |
| 이메일 주소 입력칸, '@' 필수 입력 | |
| number | 숫자 조절 스피너 박스 |
| radio | 1개 항목 선택 가능한 라디오 박스 |
| checkbox | 여러 항목 선택 가능한 체크 박스 |
| button | 일반 버튼 |
| submit | 전송(제출) 버튼 |
| reset | 리셋 버튼 |
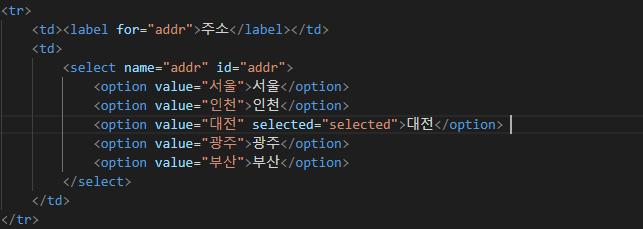
<select>,<option> 태그
<select> 태그와 <option> 태그로 드롭다운 목록을 만들 수 있습니다.
<select> 태그는 드롭다운의 시작과 끝을 나타냅니다
<option> 태그로 원하는 항목을 추가합니다.
→ value 속성으로 서버로 넘겨줄 값을 지정합니다.
→ selected 속성으로 초기 선택을 설정합니다.
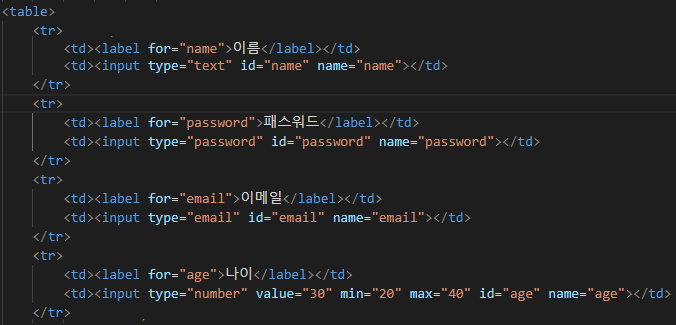
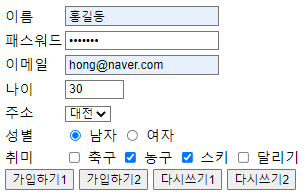
폼 예제 : 회원가입

나이 <input type="number">
→ value 속성으로 초기값을 설정하고 min, max로 최소, 최대 입력값을 설정합니다.

<option> 태그의 selected 속성으로 초기 설정값을 설정합니다.

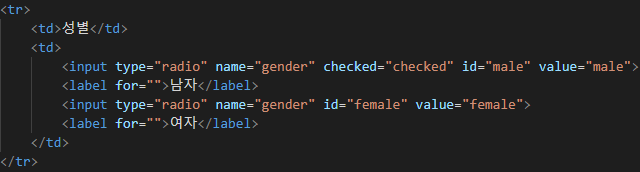
성별 <input type="radio">
→ name 속성값을 같게 주어야 여러 개 항목 중에 하나만 선택됩니다.
→ checked 속성으로 초기 설정값을 설정합니다.

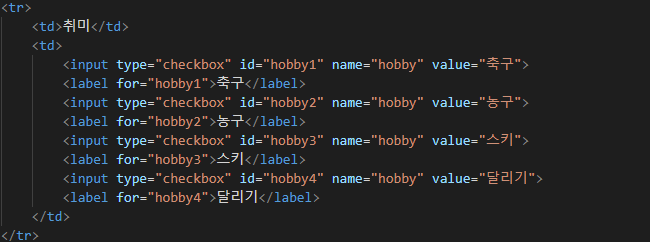
취미 <input type="checkbox">
→ name 속성값이 같도록 합니다.
→ 다중 선택이 가능합니다.

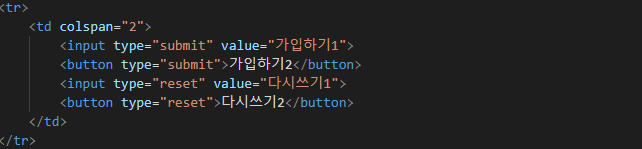
colspan="2" → 2개의 셀을 하나로 합칩니다.
<input> 태그와 <button> 태그로 버튼을 만들 수 있습니다.
실행 결과

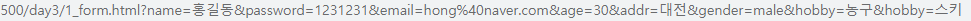
실행 후 url

? 뒤는 query string이라고 합니다.
→ key=value 형식이고 &으로 구분합니다.
→ key는 파라미터 이름, value는 파라미터 값입니다.
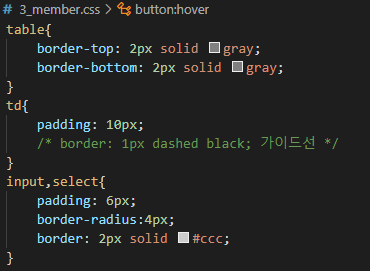
css파일로 작성된 스타일 적용하기
1) css파일 만들기 : <style>태그 안의 내용을 복사해서 css파일에 붙여넣기합니다.

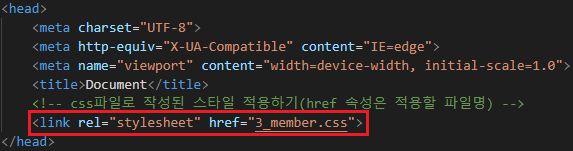
2) html파일에서 <head> 요소에 link 요소를 추가하고 href 속성에 적용할 css파일명을 입력합니다.

css - position
top, bottom, left, right 속성
top : 10px; → 위쪽에서 10px 떨어지게 배치합니다.
bottom : 20px; → 아래쪽에서 20px 떨어지게 배치합니다.
left : 0; → 왼쪽에서 0만큼 떨어지게 배치합니다.
right : 10px → 오른쪽에서 10px 떨어지게 배치합니다.
position 속성을 사용하여 요소의 배치 방법을 지정합니다.
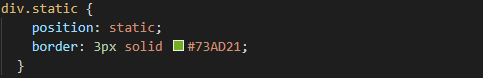
static : 문서의 흐름에 맞춰 배치합니다.

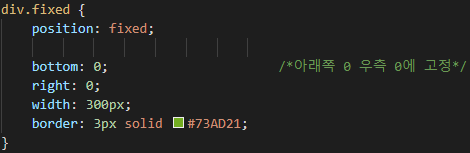
fixed : 브라우저 창을 기준으로 위치를 지정합니다. 스크롤하더라도 항상 같은 위치입니다.

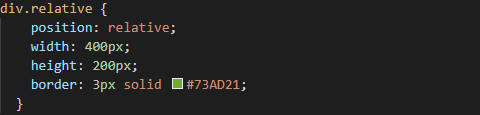
relative : 위치값을 지정하고 문서 흐름에 맞춰 배치합니다.

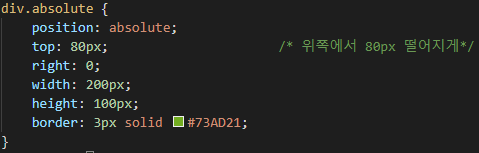
absolute : 상위 relative position 요소를 기준으로 위치를 지정해 배치합니다.

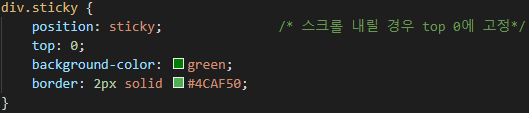
sticky : 스크롤하여 지정한 위치를 넘어가는 경우 해당 위치에 고정합니다.

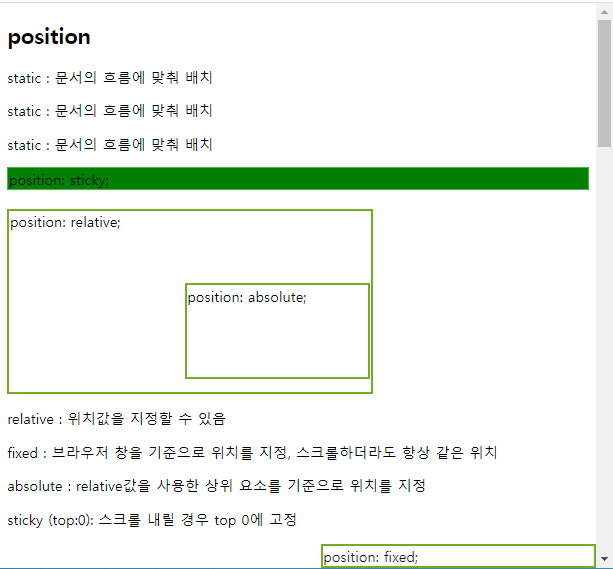
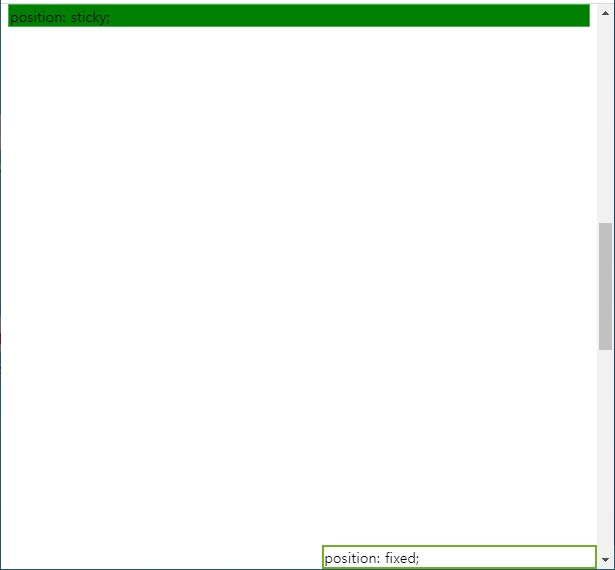
position 예제

아래로 스크롤 후

sticky는 top:0에 고정되고, fixed는 bottom:0, right:0에 고정되어 있습니다.
css - float
float 속성을 이용하여 웹 요소를 왼쪽이나 오른쪽에 배치할 수 있습니다.
left : 요소를 왼쪽에 배치합니다.
right : 요소를 오른쪽에 배치합니다.
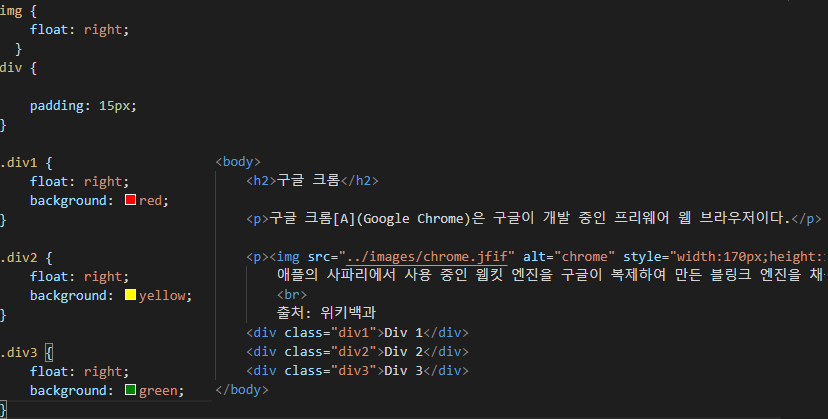
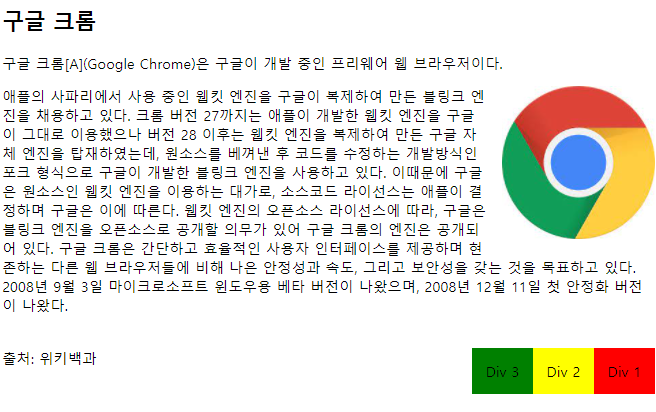
float 예제
이미지에 float:right 속성을 적용하고 div1,div2,div3 요소를 순서대로 입력하고 float:right; 속성을 적용합니다

실행 결과

css - flexbox
구글 폰트 가져오기
검색창에 '구글폰트'를 검색하여 사이트에 접속합니다..
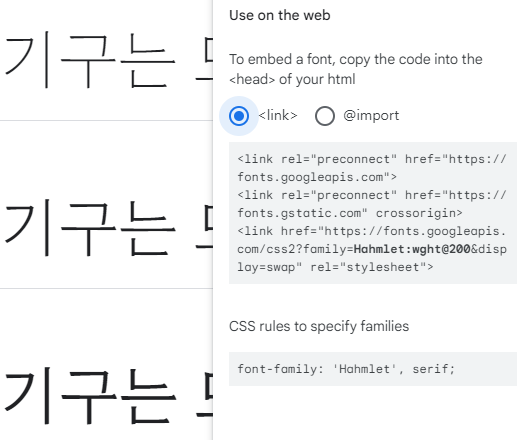
적용할 폰트를 선택해서 <link>요소를 가져올지 import할지 선택하고 태그를 복사합니다.
<link>요소는 <head> 요소 안에, import문은 <style>태그 안에 붙여넣기합니다.

폰트를 적용할 선택자에 font-family 속성을 복사하여 추가합니다.
→ 문서 전체에 적용하려면 * 선택자를 사용합니다.

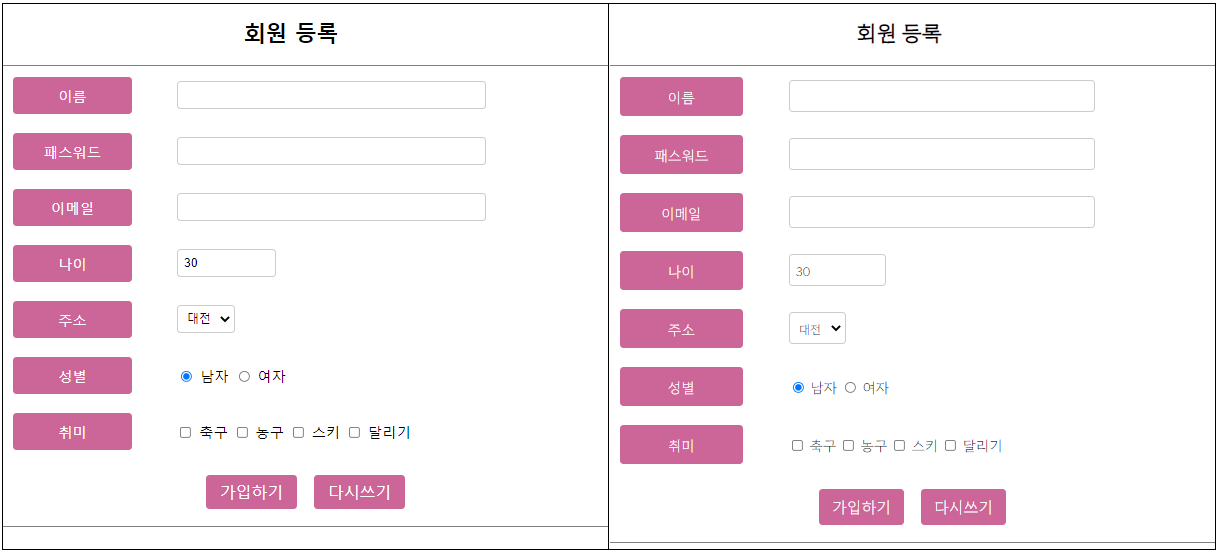
폰트 적용 전과 후

font awesome에서 아이콘 가져오기
검색창에 'fontawesome'을 검색합니다.

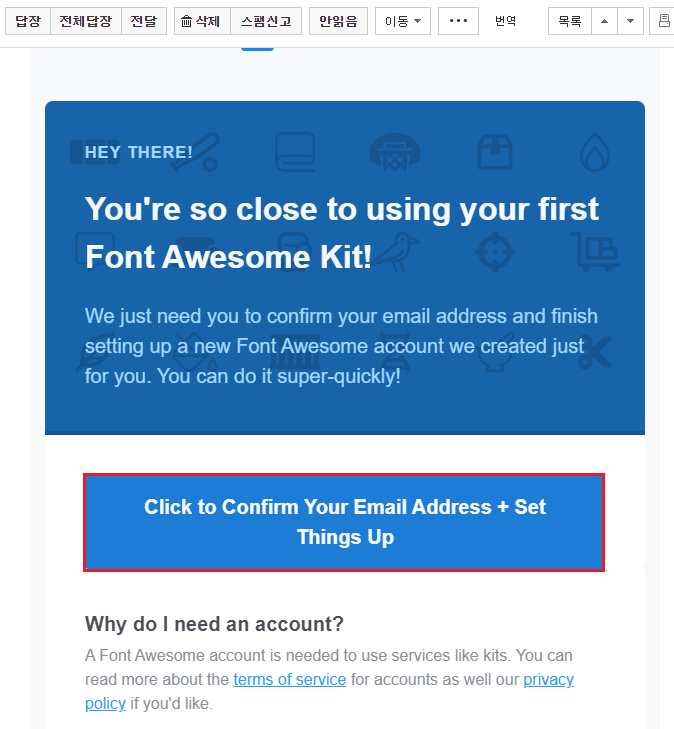
이메일 주소를 입력하여 인증을 받아 키트 코드를 받아야 합니다.

받은 메일에서 확인 버튼을 클릭합니다.

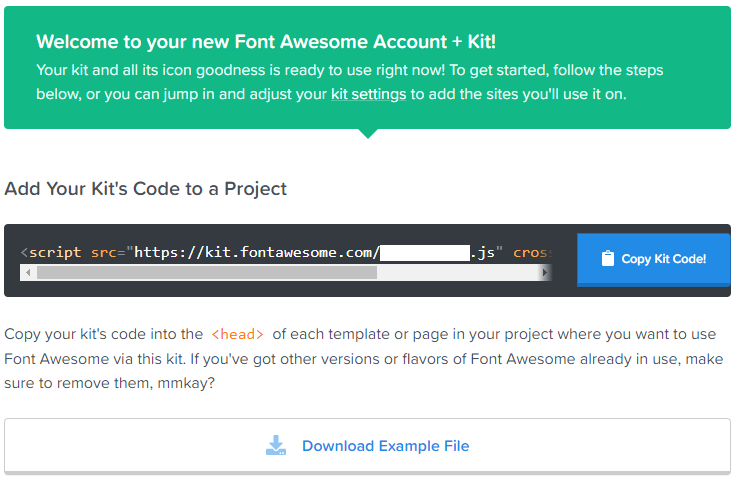
받은 키트 코드를 복사하여 <head>요소 안에 붙여넣기 합니다.

사용할 아이콘을 선택합니다.

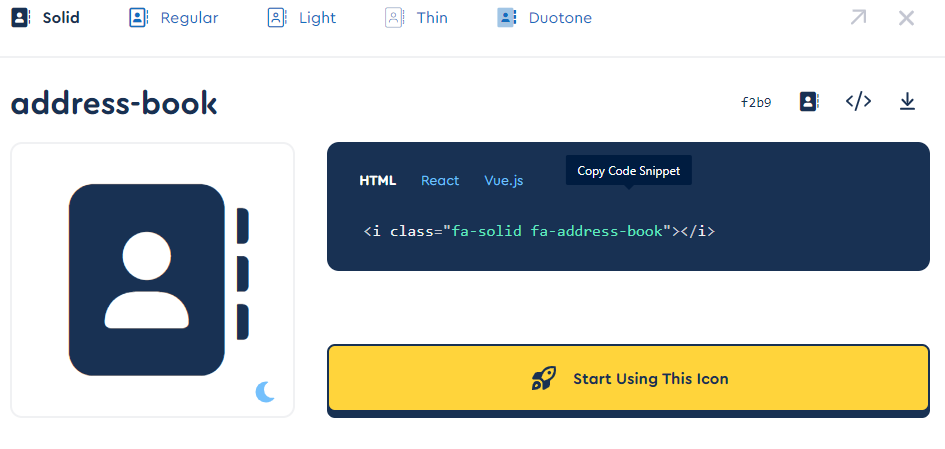
아이콘의 HTML 코드를 복사하여 사용할 위치에 붙여넣기 합니다.

브라우저에 아이콘이 생겼습니다.

'수업 일지 > Front End' 카테고리의 다른 글
| 48일차 - Date 객체 (0) | 2022.03.17 |
|---|---|
| 47일차 - 문자열 관련 문자, 연산, 메소드 (0) | 2022.03.15 |
| 40일차 - html 서식/엔티티/테이블/css 선택자/iframe (0) | 2022.03.03 |
| 39일차 - html 링크/이미지/리스트/파비콘/live server 확장 (0) | 2022.03.02 |
| 38일차 - VS Code 설치/html 기초 (0) | 2022.02.28 |




댓글