
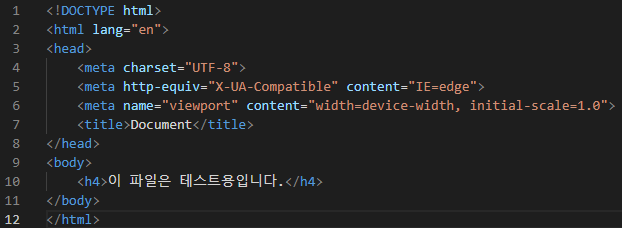
html 문서의 기본 구조 : html, head, body 태그로 구성

<!DOCTYPE> : 문서 유형을 선언합니다. html은 html5를 나타냅니다.
html 태그 <html> </html>
문서의 시작과 끝을 나타냅니다.
<html lang="en"> : 스크린 리더기 등에서 사용할 언어를 표시합니다.
→ 웹 접근성과 관련이 있습니다.(en: english, ko: korean)
→ 웹 접근성 : 시각 장애인 등 모든 사용자들이 웹을 사용할 수 있게 하는 방법이 제공되어야 합니다.
head 태그 <head> </head>
웹사이트의 정보를 나타냅니다.
<meta charset="UTF-8"> : 문자 인코딩 방식을 UTF-8로합니다.
title 요소 <title> </title>에 브라우저에 표시될 제목(북마크 제목)을 입력합니다.
body 태그 <body> </body>
문서의 내용과 구조를 나타냅니다.
실제로 화면에 보이는 부분입니다.
html 요소
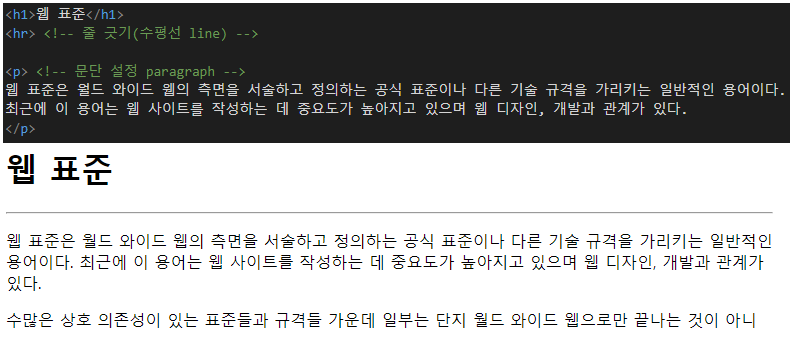
<h1> ~ <h6> : 문서의 제목(heading)
웹 표준에서 h1 태그는 문서에 1번만 쓰도록 합니다.
<hr> : 수평선
<p> : 문단 설정(paragraph)

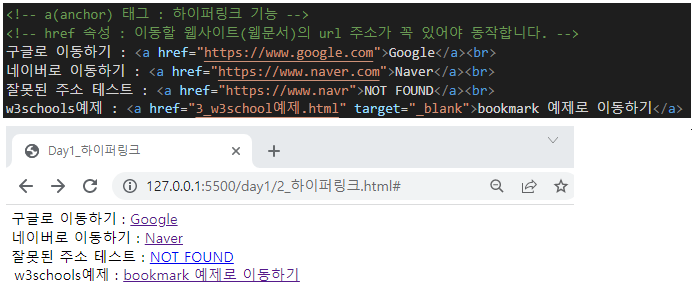
<a> : 하이퍼링크 설정
href 속성 : <a> 링크의 URL 지정
target 속성 : 기본 동일한 창, _blank 새 창이나 탭에서 엽니다.

<img> : 이미지 설정
src 속성 : 이미지의 경로 지정
alt 속성 : 이미지의 대체 텍스트 지정(이미지를 표시할 수 없는 경우) ex) 느린 연결, 스크린 리더 사용
width 속성 : 이미지의 너비 설정
height 속성 : 이미지의 높이 설정

style 속성(attribute) 내에 float 속성(property)로 이미지가 텍스트에 오른쪽이나 왼쪽에 위치하게 할 수 있습니다.


<br> : 줄 바꿈
이미지를 링크로 사용
<a>요소 내에 <img>태그 삽입

클릭시 새 탭에서 구글 홈페이지가 열립니다.

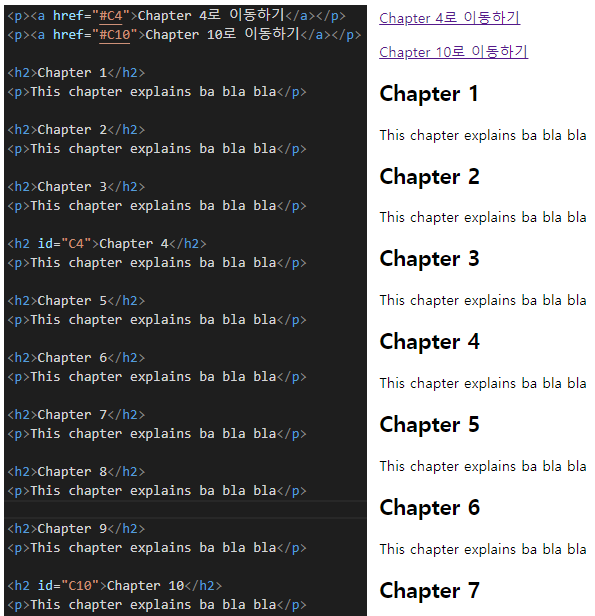
북마크 만들기
id 속성 : id의 값을 지정하여 북마크를 지정합니다.
href에 #id값을 지정하여(href=#값") 해당 북마크에 연결합니다.

'Chapter 10로 이동하기' 클릭 시 Chapter 10으로 이동합니다.

스타일 변경
css <head>요소 내에 <style> width를 설정하면 <body>에서 style 속성을 가진 이미지는 변경되지 않습니다.
<body>에서 width, height 속성(attribute)으로 설정한 이미지는 변경됩니다.
list
<ul> unordered list 순서가 없는 목록
<li>
• 1번
• 2번
style 속성(attribute)와 list-style-type 속성(property)로 마커의 스타일을 변경할 수 있습니다.
<ul style="list-style-type:disc;"> disc: 검은 점 circle: 동그라미 square: 네모 none : 아무것도 표시 안함
목록을 중첩할 수도 있습니다.
<ol> ordered list 순서가 있는 목록
<li>
1. 1번
2. 2번
type 속성으로 마커를 숫자,대문자,소문자,로마자 등으로 표현할 수 있습니다.
<dl> description list 설명 목록
<dt> 제목
<dd> 내용
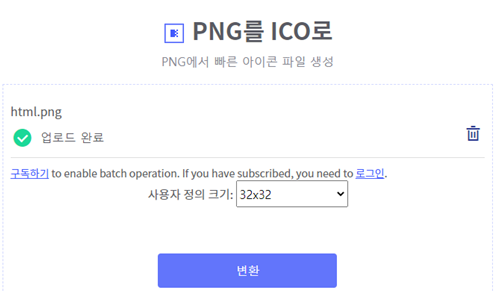
파비콘
브라우저 탭의 페이지 제목 왼쪽에 표시되는 이미지입니다.
구글에서 "ico 변환"을 검색하고 사이트에 접속합니다.
이미지를 파비콘으로 변환합니다.

<link>요소를 사용합니다. href 속성에 파비콘 이미지 경로를 지정합니다.

배경 이미지
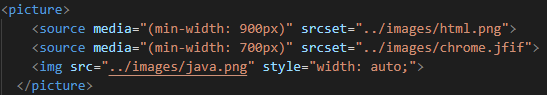
<picture>요소
화면 크기에 따라 다른 이미지 표시
<source>요소 내 media 속성으로 조건을 설정합니다. srcset에 이미지 경로 지정

↓
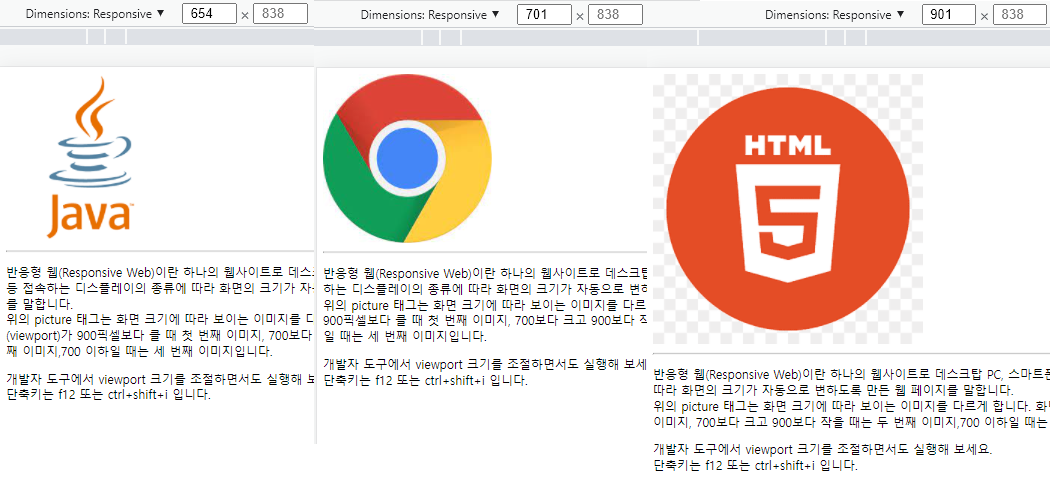
반응형 웹
반응형 웹(Responsive Web)이란 하나의 웹 사이트로 PC, 스마트폰, 태블릿 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹 페이지를 말합니다.
화면크기가 900px보다 클 때 HTML5 이미지, 700px~900px일 때 크롬 이미지, 700px보다 작을 때 자바 이미지입니다.

* 개발자 도구 단축키: F12 또는 ctrl+shift+i
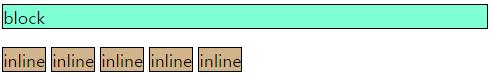
block 요소
영역(블록)을 설정하는 태그입니다.
가로 크기는 브라우저 화면의 100%
줄바꿈이 되는 것처럼 보입니다.
ex) <p>, <ul>, <li>, <h1>, <hr>, <div>, <table>, ...
inline 요소
다음 태그를 같은 라인에 표시합니다.
가로 크기는 글자만큼입니다.
줄바꿈이 되지 않습니다.
ex) <a>, <img>,<span>, ...

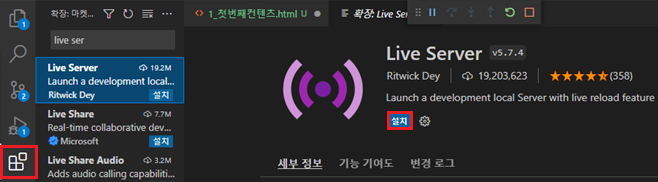
확장 기능 : live server
코드의 변화를 웹 브라우저에서 바로 확인할 수 있습니다.
작업 막대에서 확장을 클릭합니다.
검색창에 live server를 겁색합니다.
설치 버튼을 눌러 설치합니다.

우클릭 후 Open with Live Server를 클릭하면 창이 열립니다.

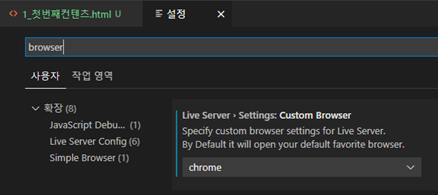
기본 브라우저 설정
설정>확장>Live Server Config>Settings: Custom Browser (또는 검색창에 custom browser 검색)
null(기본값) → chrome
Open with Live Server 시 열리는 브라우저를 설정합니다. 크롬으로 설정했습니다.

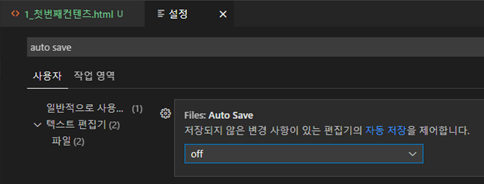
자동 저장 설정
설정>텍스트 편집기>파일>Auto Save (또는 검색창에 auto save 검색)
off(기본값) → afterDelay
코드를 작성한 후 저장(ctrl+s)을 하지 않아도 자동 저장되고 브라우저에서도 변화가 바로 나타납니다.

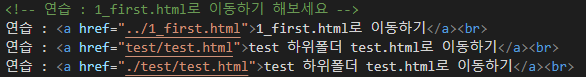
* 상대 경로 표시
../ : 상위 폴더
./ : 현재 폴더
/ : 하위 폴더

'수업 일지 > Front End' 카테고리의 다른 글
| 48일차 - Date 객체 (0) | 2022.03.17 |
|---|---|
| 47일차 - 문자열 관련 문자, 연산, 메소드 (0) | 2022.03.15 |
| 41일차 - form/position/float/구글 폰트/폰트 어썸 (0) | 2022.03.04 |
| 40일차 - html 서식/엔티티/테이블/css 선택자/iframe (0) | 2022.03.03 |
| 38일차 - VS Code 설치/html 기초 (0) | 2022.02.28 |




댓글