
html 텍스트 서식
<b> : 단순히 진하게 표시합니다. ex) 텍스트
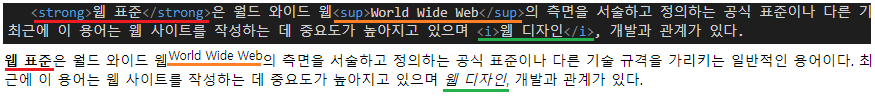
<strong> : 진하게 표시합니다. 실제 웹문서에서 중요한 강조를 할 때 사용합니다. ex) 텍스트
스크린 리더의 억양이 달라집니다. (검색 최적화, 웹 접근성 효과)
<i> : 단순히 기울임꼴로 표시합니다. ex) 텍스트
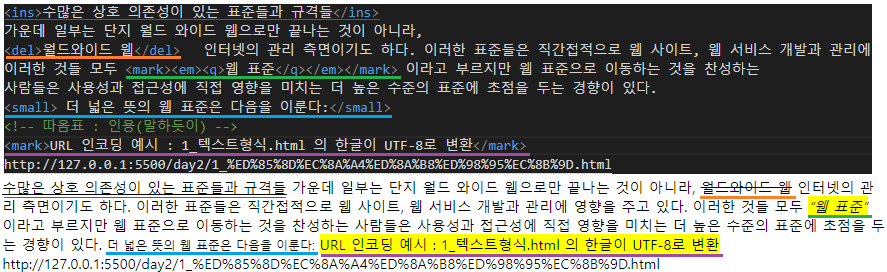
<em> : 기울임꼴로 표시합니다. 실제 웹문서에서 중요한 강조를 할 때 사용합니다. ex) 텍스트
스크린 리더의 강세가 달라집니다.
<mark> : 텍스트에 음영색(노랑)을 주어 강조합니다. ex) 텍스트
<del> : 삭제된 텍스트에 취소선을 추가합니다. ex) 텍스트
<ins> : 추가된 텍스트에 밑줄을 추가합니다. ex) 텍스트
<s> : 잘못된 텍스트를 강조하기 위해 취소선을 추가합니다. ex) 텍스트
<u> : 단순히 밑줄을 추가합니다. ex) 텍스트
<sup> : 위 첨자로 변환합니다. ex) 텍스트
<sub> : 아래 첨자로 변환합니다. ex) 텍스트
<small> : 텍스트 사이즈를 작게 표시합니다. ex)
텍스트
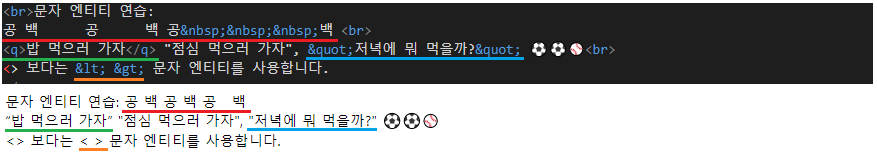
<q> : 큰 따옴표. ex) "텍스트"
html 엔티티
html에서 일부 문자는 예약되어 있으며, 이러한 문자를 html 예약어라고 합니다.
예를 들어 텍스트에서 '<' 나 '>' 기호를 사용할 때 브라우저에서 태그와 혼합될 수 있습니다.
html 문자 엔티티는 html 코드에서 예약어를 대신해 표시하는 데 사용합니다.
텍스트에서 공백을 여러 번 입력하여도 브라우저에서는 1개만 표시됩니다.
| 문자 | 엔티티 이름 | 설명 |
| 공백 | | non-breaking space |
| < | < | less than |
| > | > | greater than |
| " | " | ampersand |
| & | & | double quotation mark |
CSS 선택자
1) 요소 선택자
특정 요소를 선택하여 스타일을 변경합니다.

→ 모든 p 요소 선택, 글자색 검정색으로 변경
다수 요소를 콤마( , )로 구분하여 선택할 수도 있습니다.

→ 모든 h4, p 요소 선택
특정 부모의 자식 요소(바로 한 단계 아래)를 선택할 수 있습니다. (>로 표시)

→ div 요소의 한 단계 아래의 p 요소 선택
특정 부모의 하위 요소(자식의 자식 요소 포함)를 선택할 수 있습니다. (공백으로 표시)

→ section 요소 하위의 모든 p 요소 선택
2) id 선택자
id 속성을 사용하여 문서 내 고유한 요소를 선택합니다.
#id값으로 특정 id를 가진 요소를 선택합니다.

→ id가 name인 요소 선택
3) 클래스 선택자
특정 클래스 속성을 가진 요소를 선택합니다.
.클래스이름으로 특정 클래스를 가진 요소를 선택합니다.

→ 클래스가 content1인 요소 선택
둘 이상의 클래스를 참조하는 요소도 있습니다.
단, 클래스 선택자들에 서로 충돌되는 속성이 없어야 합니다.

→ 두 선택자의 스타일을 모두 갖습니다.
4) 요소 내 클래스 선택자
요소.클래스이름으로 특정 클래스를 가진 특정 요소를 선택합니다.

→ 클래스가 mark인 span 요소 선택
5) 요소 내 특정 속성값 선택자
특정 속성값을 갖는 특정 요소를 선택합니다.

→ type 속성값이 number인 input 요소 선택
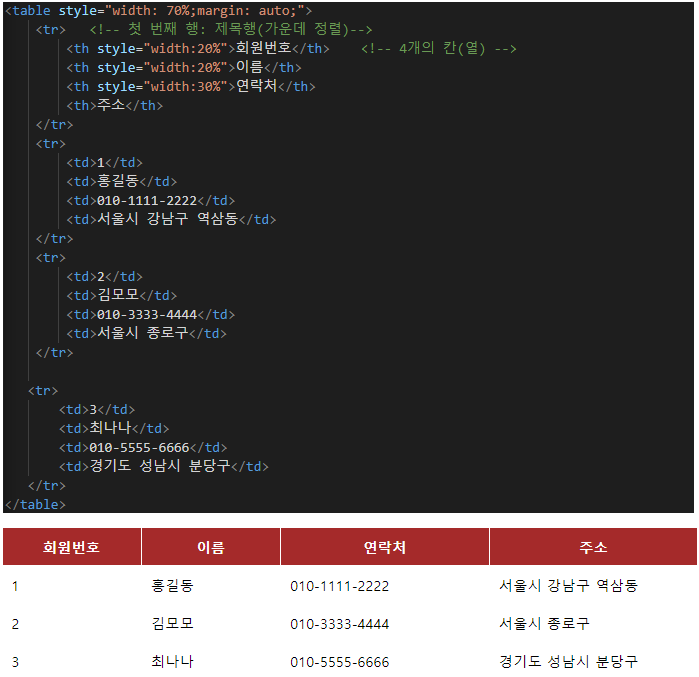
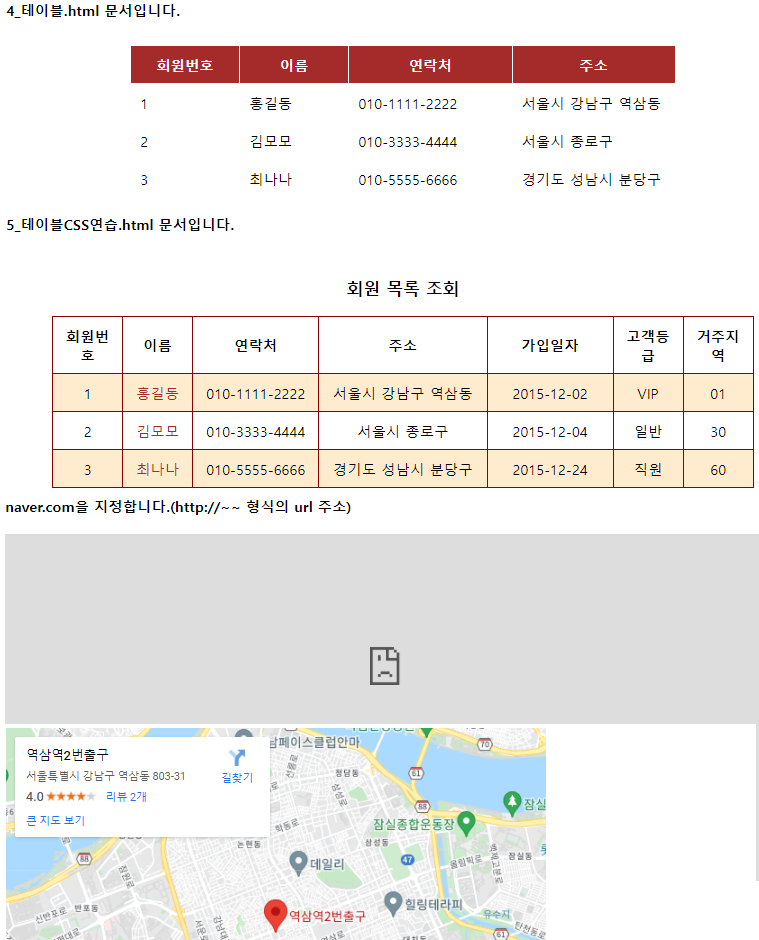
html 테이블
<th> : 표의 제목 셀을 나타냅니다. <td> 대신 사용합니다.
<tr> : 행을 구분합니다.
<td> : 셀의 데이터를 나타냅니다.
순서 : table>tr>th 또는 td

테두리 속성
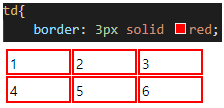
border 굵기 모양 색상 : 테두리의 굵기, 모양, 색상을 설정합니다.

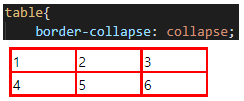
border-collabse : 단일 테두리 설정

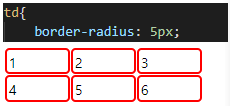
border-radius : 원형 테두리 설정

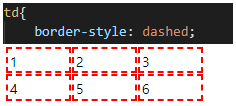
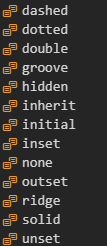
border-style : 테두리의 모양 설정


열 너비 설정
<th style="width:??%"> 또는 th{ width: ??% }
열의 너비를 테이블 너비의 ??%로 설정합니다.
행 높이 설정
<tr style="height:??px"> 또는 tr{ height: ??px }
행의 높이를 ??px로 설정합니다.
테이블 특정 행(열) 선택자
tr:first-child{...} : 첫 번째 행을 선택합니다.
tr:last-child{...} : 마지막 행을 선택합니다.
tr:nth-child(odd){...} : 홀수 행을 선택합니다.
tr:nth-child(even){...} : 짝수 행을 선택합니다.
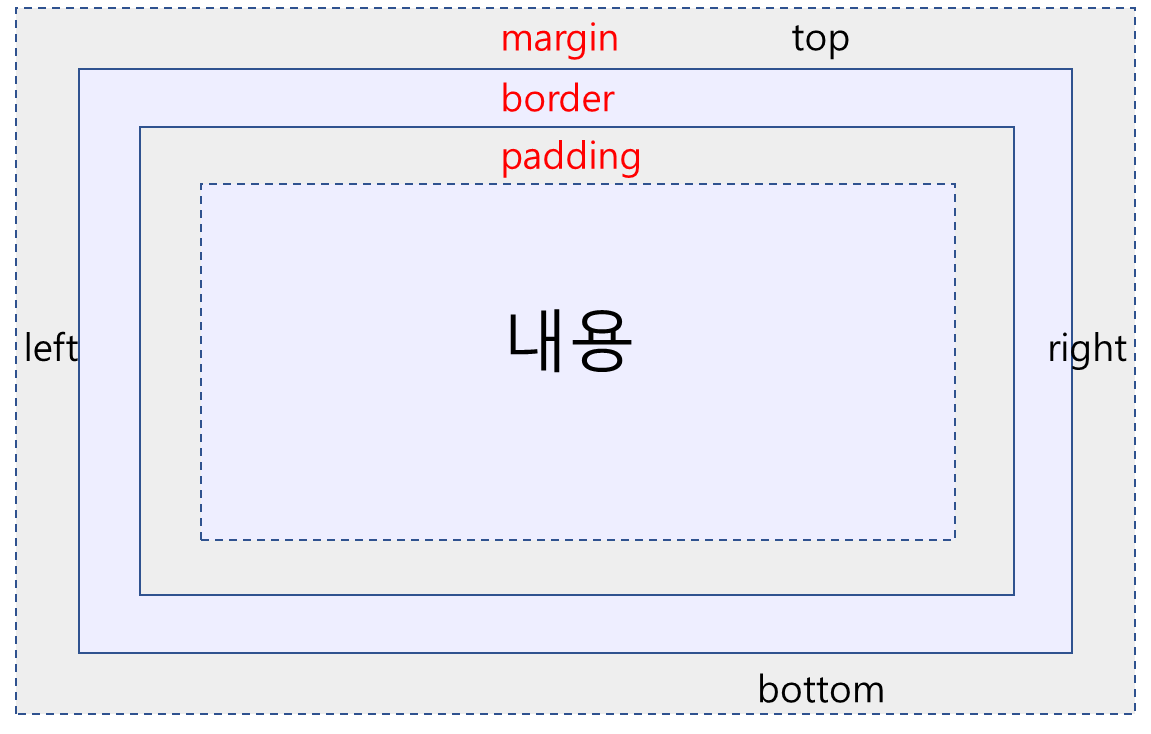
경계 및 여백

padding : 내용과 border 사이의 여백을 의미합니다.
border : 경계를 의미합니다.
margin : border 외부의 여백을 의미합니다.
iframe
inline frame의 약자로 현재 문서에 다른 문서를 포함시킵니다.
src 속성에 포함시킬 문서의 url을 지정합니다.
html 파일, 웹 주소, 유튜브 동영상, 구글 지도 등을 포함할 수 있습니다.
iframe 예제


html 텍스트 서식 예제


html 엔티티 예제

'수업 일지 > Front End' 카테고리의 다른 글
| 48일차 - Date 객체 (0) | 2022.03.17 |
|---|---|
| 47일차 - 문자열 관련 문자, 연산, 메소드 (0) | 2022.03.15 |
| 41일차 - form/position/float/구글 폰트/폰트 어썸 (0) | 2022.03.04 |
| 39일차 - html 링크/이미지/리스트/파비콘/live server 확장 (0) | 2022.03.02 |
| 38일차 - VS Code 설치/html 기초 (0) | 2022.02.28 |




댓글