
VS Code 설치
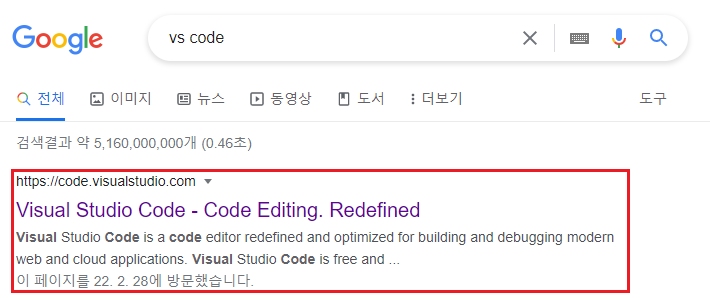
1) 구글에서 VS code를 검색하고 Visual Studio Code 사이트에 접속합니다..

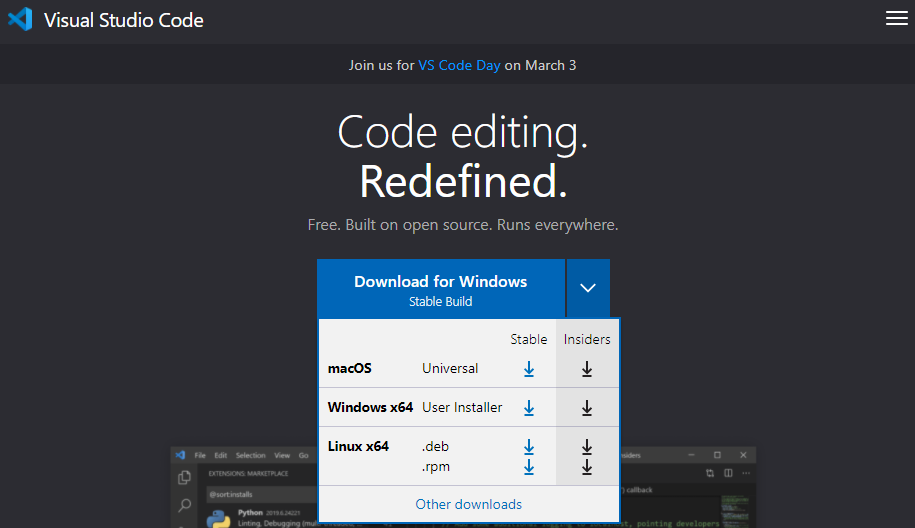
2) 운영체제에 맞는 파일을 다운로드합니다.

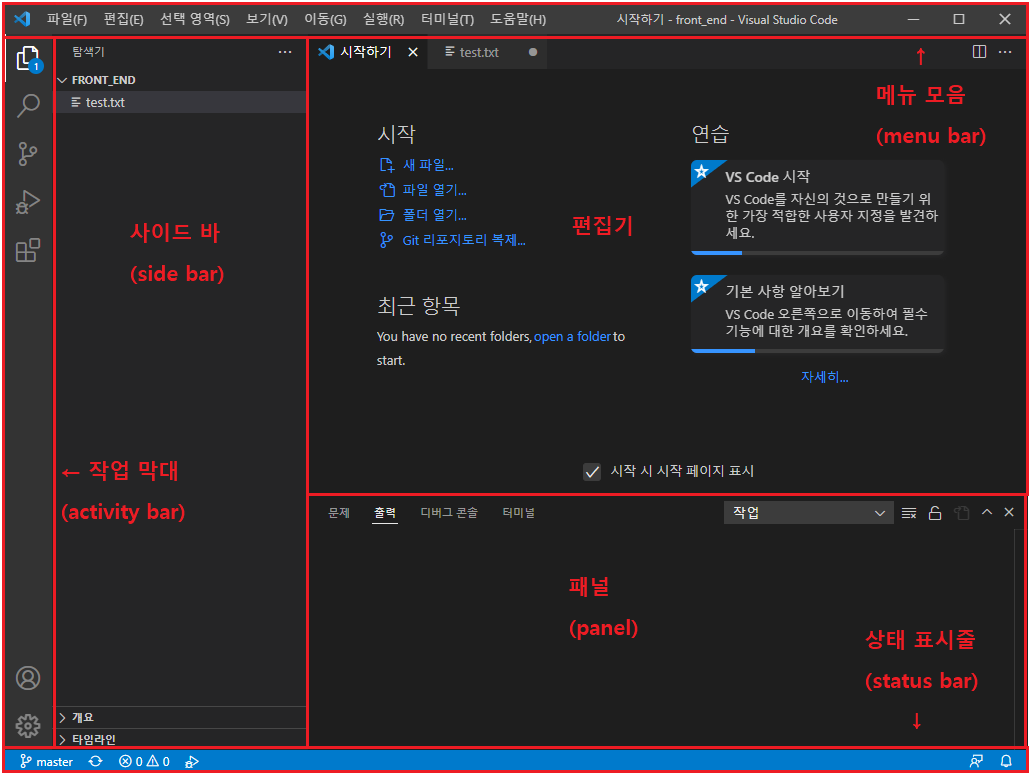
VS Code 창 설명

확장 기능 : 한글 버전 설치
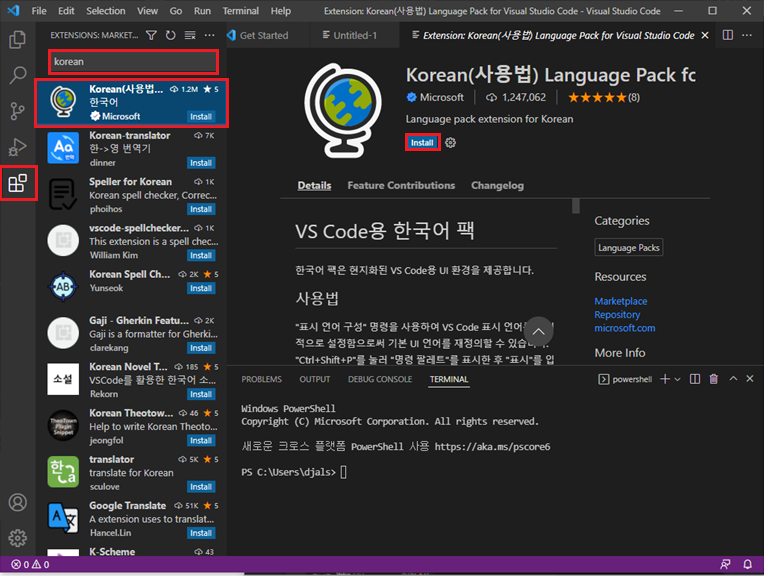
작업 막대에서 확장을 클릭한 후 korean을 검색하고 확장 팩을 설치합니다.

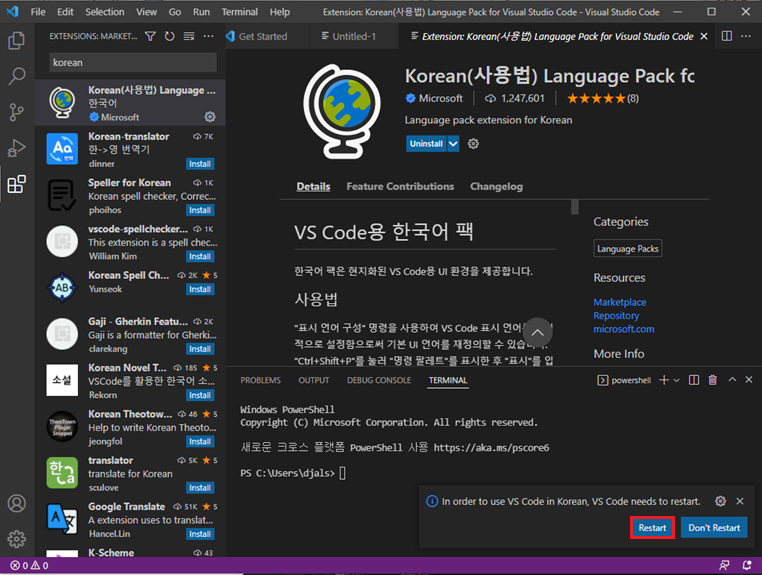
[Restart] 버튼을 눌러 VS Code를 재시작합니다.

글꼴 설정하기
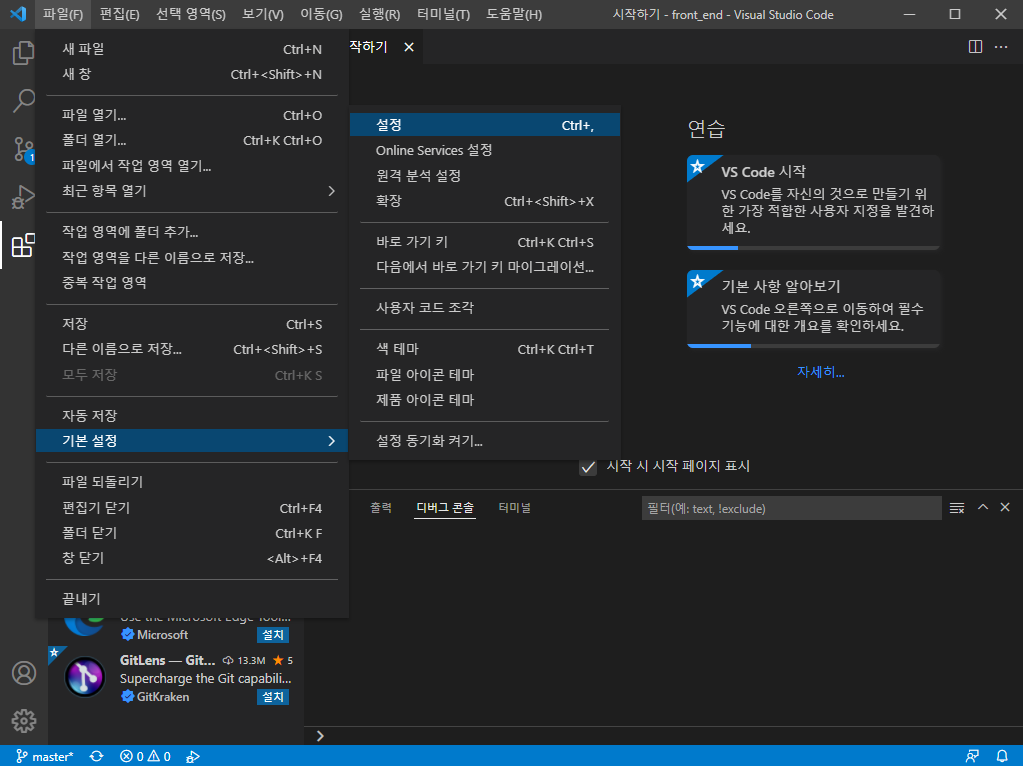
[파일] - [설정]을 클릭합니다.

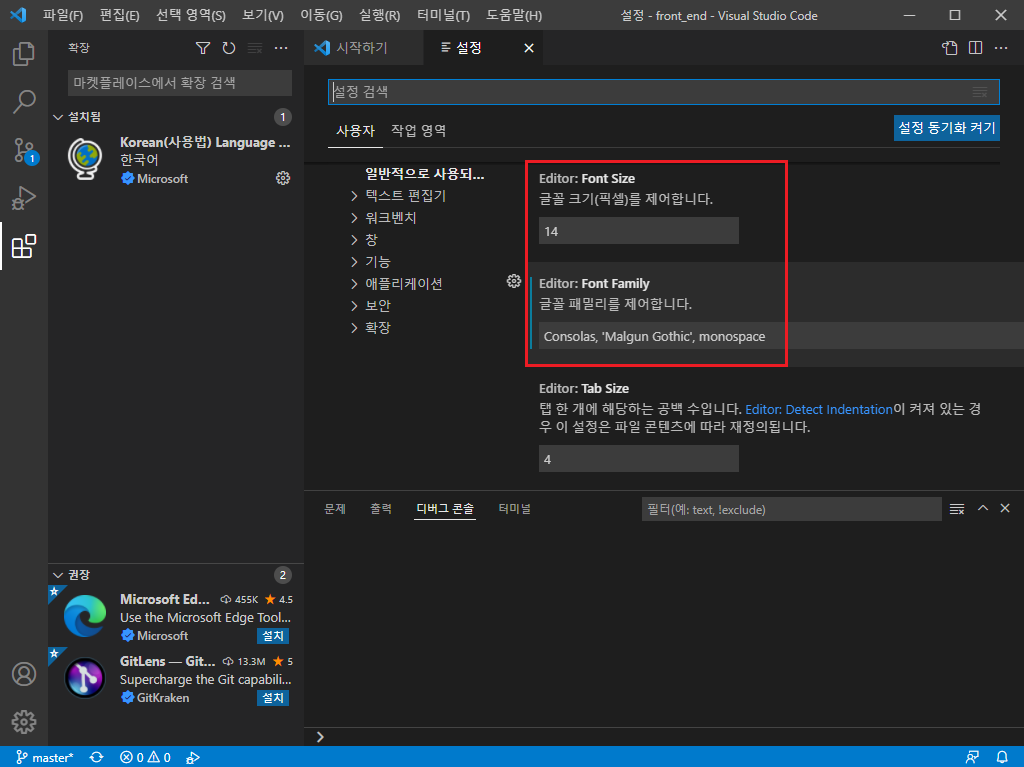
글꼴 크기를 설정하고 글꼴을 Malgun Gothic으로 변경합니다.

VS Code와 Git 연동하기
로컬 저장소로 사용할 폴더를 만듭니다.
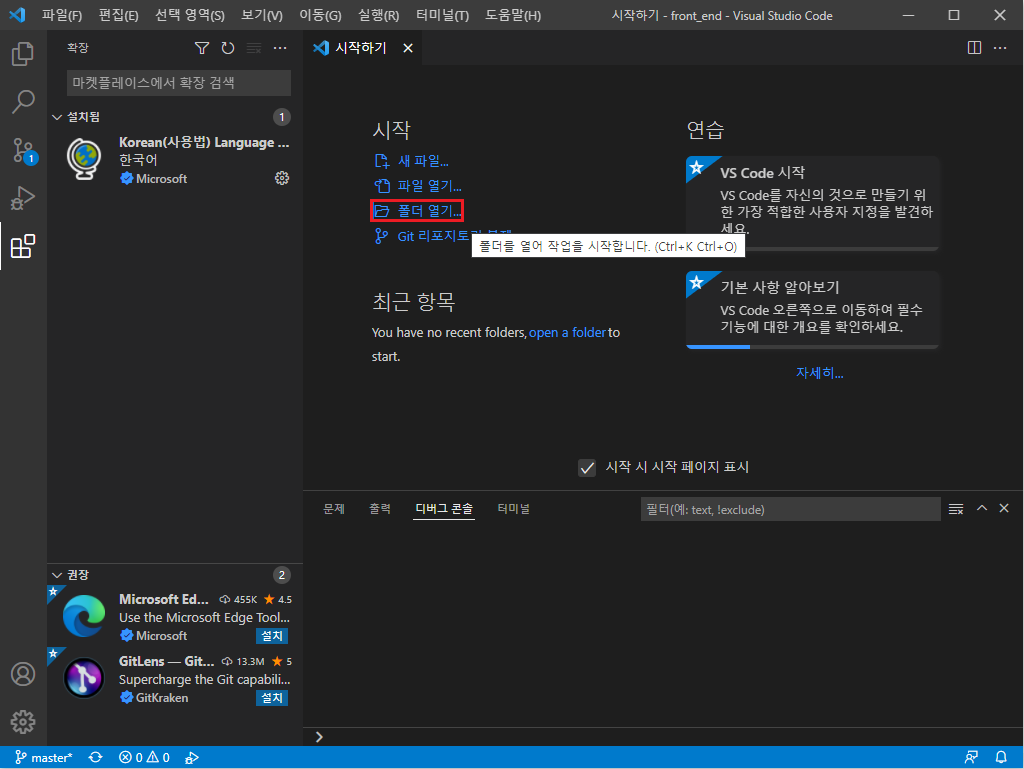
vs code에서 [폴더 열기]를 클릭합니다.

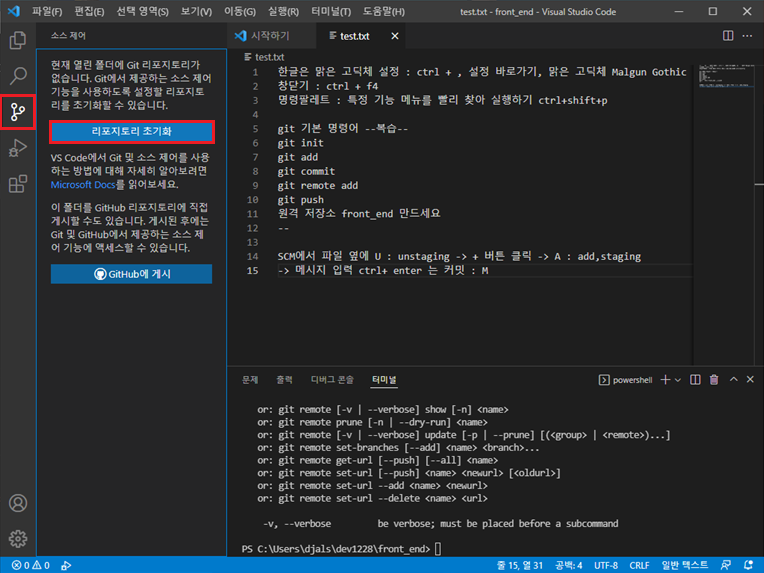
Git에 저장할 파일을 작성하고 [작업 막대] - [소스 제어] - [리포지토리 초기화]를 클릭합니다.

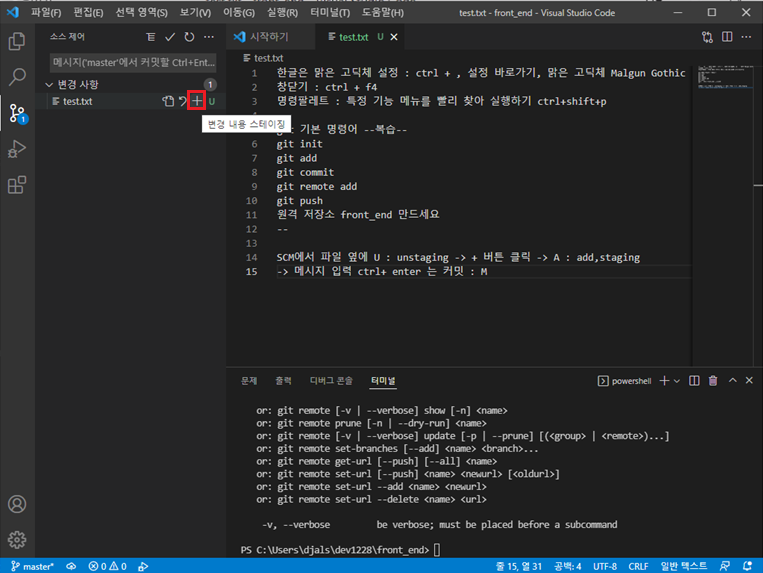
변경사항에서 +를 클릭하면 파일 옆 알파벳이 U(unstaging)에서 A(add, staging)로 변경됩니다.

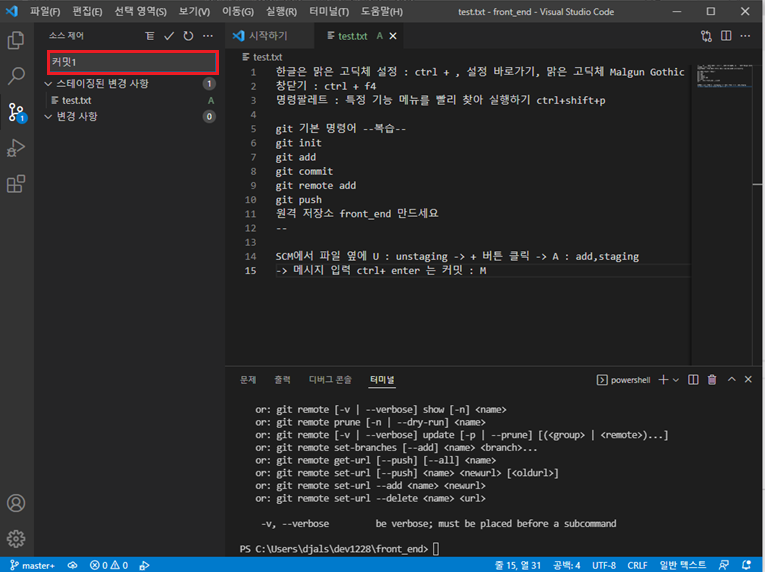
커밋 메시지를 작성하고 ctrl + enter를 눌러 커밋합니다.

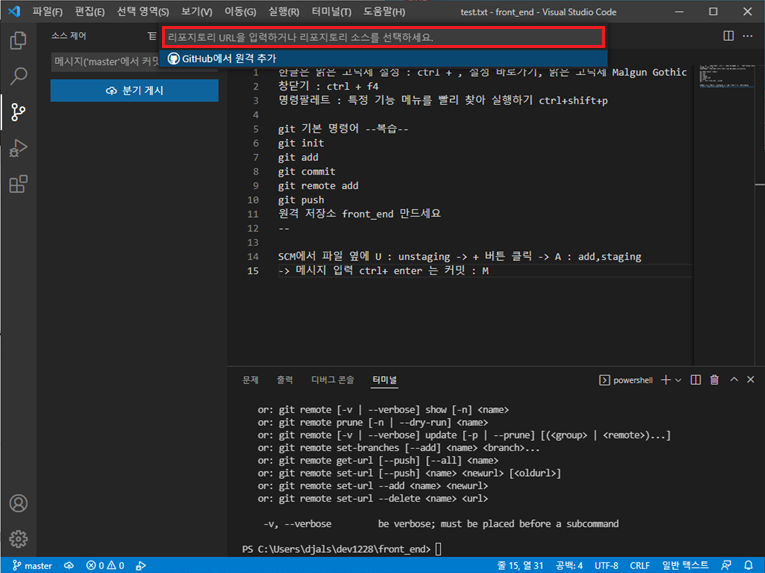
Git에서 리포지토리 url을 복사해 와서 붙여넣기합니다.

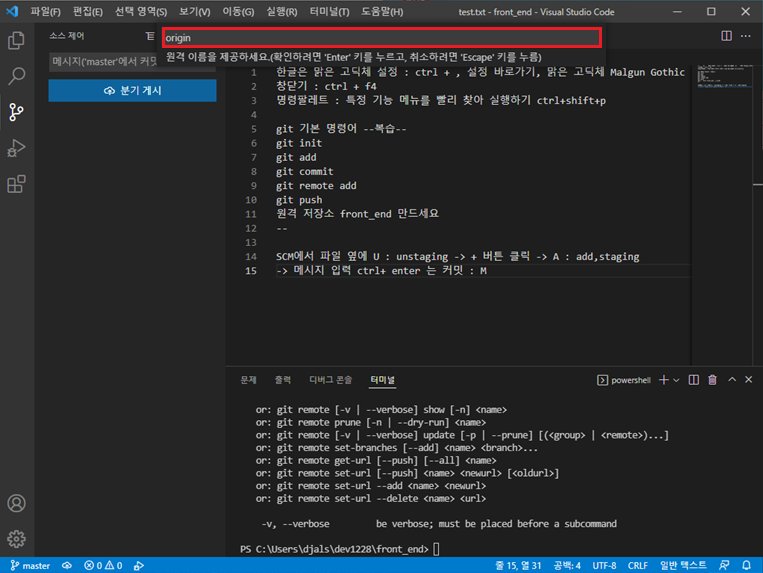
원격 이름 origin을 입력하고 Enter 키를 누릅니다..

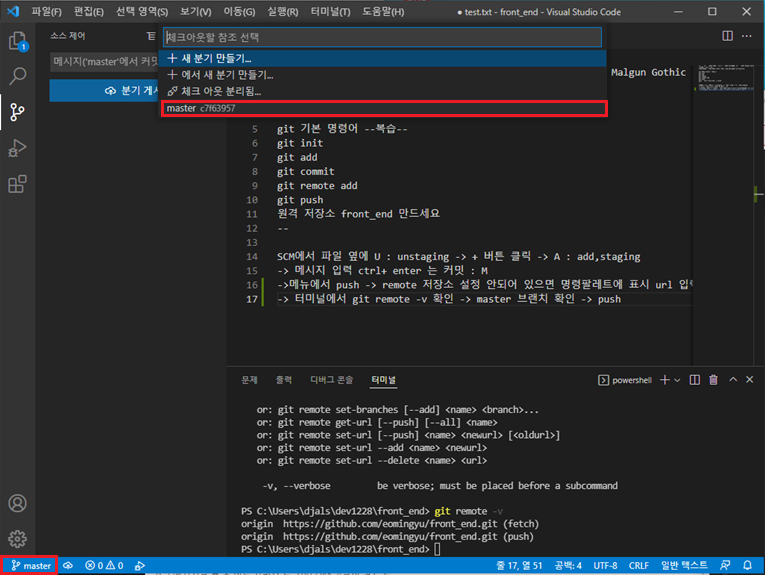
상태표시줄 맨 앞의 master를 클릭하고 위에서 master 브랜치를 선택합니다.

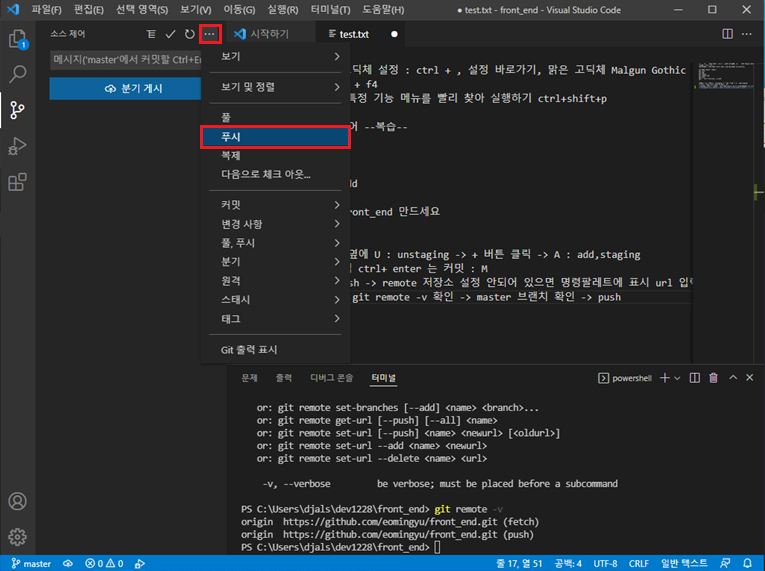
[...]을 누르고 [푸시]를 클릭하면 푸시됩니다.

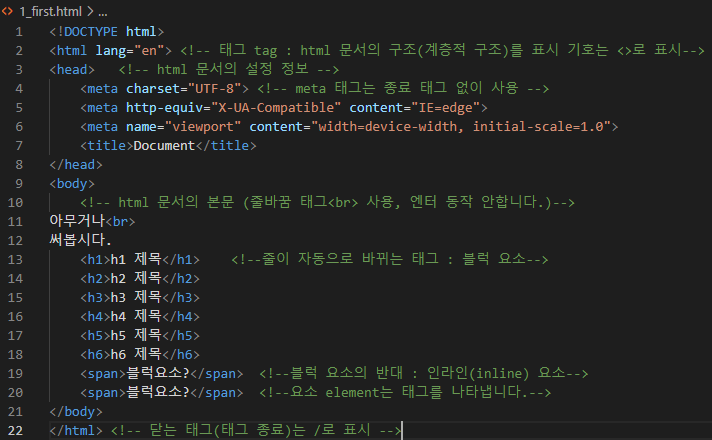
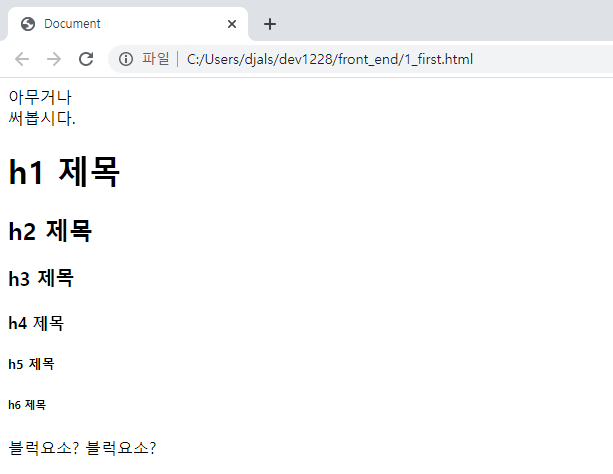
html 연습
확장자명을 .html로 하여 파일을 만듭니다.
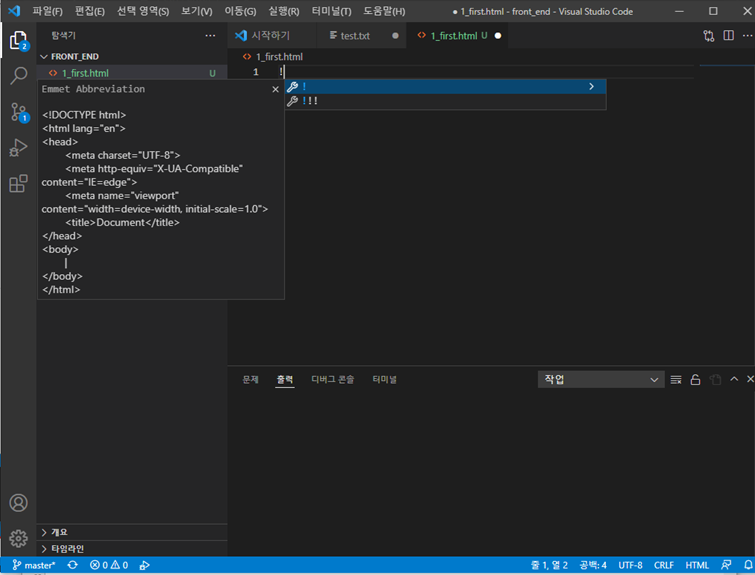
!를 입력하고 tab 또는 enter 키를 누르면 html의 기본 구조가 생성됩니다.
(Emmet 기능 : html 코드를 빠르게 입력할 수 있도록 하는 플러그인 기능입니다.)



* w3schools.com에서 html 등 프로그래밍 언어를 학습할 수 있습니다.

'수업 일지 > Front End' 카테고리의 다른 글
| 48일차 - Date 객체 (0) | 2022.03.17 |
|---|---|
| 47일차 - 문자열 관련 문자, 연산, 메소드 (0) | 2022.03.15 |
| 41일차 - form/position/float/구글 폰트/폰트 어썸 (0) | 2022.03.04 |
| 40일차 - html 서식/엔티티/테이블/css 선택자/iframe (0) | 2022.03.03 |
| 39일차 - html 링크/이미지/리스트/파비콘/live server 확장 (0) | 2022.03.02 |




댓글