반응형
텍스트에 마우스를 올렸을 때 이미지가 나타나는 효과를 만들어 보려고 합니다.
css의 position(relative, absolute)을 이용하여 이미지를 띄워보겠습니다.
마우스 올리기 전

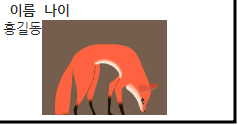
마우스 올린 후

HTML
<div id="parentDiv">
<table id="parentTable" >
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td class="tdName">홍길동</td>
<td>25</td>
</tr>
</table>
</div>
JavaScript
//이름 마우스 오버 시 사진 preview
$("#parentTable").on('mouseover', 'td.tdName', function (e) {
var offset = $(this).offset(); //element의 top, left 위치
var width = $(this).outerWidth(); //element의 border까지 포함한 width
//사진경로
var image_data = "/images/empl/hong.png"
$("#parentDiv").css("position","relative");
$("body").append("<div id='preview' style='position:absolute;'><img src='"+ image_data +"'/></div>");
//위치지정
$("#preview")
.css("top", offset.top + "px")
.css("left", (offset.left + width) + "px"); //마우스 오버한 element의 오른쪽 끝에 띄우기 위해
});
//마우스 아웃 시 preview 제거
$("#parentTable").on('mouseout', 'td.tdName', function () {
$("#preview").remove();
});
#parentDiv는 테이블을 감싼 <div>이고, #preview는 이미지를 띄울 <div>입니다.
이름에 마우스 오버 시 #parentDiv에 position:relative 속성을 주어 부모 요소가 되게 하고,
position:absolute인 #preview를 추가하여 자식 요소가 되게 합니다.
#preview의 CSS top, left 속성값을 지정하여 이미지를 띄울 위치를 조정할 수 있습니다.
반응형
'Programming > Javascript' 카테고리의 다른 글
| [JavaScript] isNaN() 함수 / 값이 NaN인지 확인하기 (0) | 2022.09.27 |
|---|---|
| [jQuery] trigger() 함수 / 강제 이벤트 발생 (0) | 2022.09.08 |
| [jQuery] jQuery 시작 / 기본 문법 정리 (0) | 2022.08.26 |



댓글